آموزش وردپرس – ویرایش پوسته ها – درس دوم
در مطلب قبلی ویرایش قالبهای وردپرس به شما افزونه ای معرفی کردیم تا نصب کرده و به ویرایش پوسته های وردپرس بپردازید. این افزونه yellow pencil نام دارد. در این مقاله می خواهیم هر بخش از امکانات این افزونه را به صورت مفصلتر به شما بشناسانیم. با ما همراه باشید.
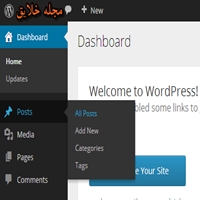
برای اینکه یادتان بیاید که تا کجای کار پیش رفتیم مقاله قبلی را مطالعه کنید. اگر موس را روی هر یک از عناصر موجود در صفحه اصلی ببرید، باکس آن عنصر با کادر آبی رنگ مشخص می شود و با کلیک کردن بر روی آن، تنظیمات افزونه مداد زرد، فعال گردیده و عنصر آماده ویرایش می شود.

با کلیک بر روی دکمه “Text” در داخل افزونه، می توانید استایل مربوط به فونت های موجود در باکس عنصر انتخاب شده را ویرایش نمایید.

وقتی روی دکمه “Text” کلیک می کنید تصویر زیر را مشاهده خواهید نمود.
از بخش “FONT FAMILY” می توانید تعیین کنید که فونت عنصر شما چه باشد. این فونت ها، فونتهایی هستند که این افزونه برای اینکار در نظر گرفته است. فونت Tahoma بک فونت استاندارد برای صفحات وب است. اگر می خواهید یک فونت سفارشی برای سایت خود داشته باشید، می بایست کمی صبر پیشه کنید و با مقاله های بعدی مجله خلایق نیز همراه باشید تا به بحث تغییر فونت پیش فرض وردپرس نیز بپردازیم.
دکمه ← که در کنار FONT FAMILY می بینید پس از تغییر فونت دیده خواهد شد و همان Redo است که عملیات را به مرحله قبل برمی گرداند. دکمه INHERIT نیز اگر انتخاب شود به رنگ سبز در می آید و تنظیمات فونت را روی فونت اولیه و پیش فرض قرار خواهد داد.
از بخش FONT WEIGHT می توانید وزن فونت خود را تغییر دهید. وزنهایی مثل بولد و کمتر از بولد.

از بخش “COLOR” رنگ فونت را می توان تغییر داد. دکمه های FLAT ،MATERIAL ،NICE ،PICKER رنگهای از پیش ساخته ای را در اختیارتان قرار خواهند داد. کلیک بر روی TRANSPARENT نیز رنگ عنصر را به حالت پیش فرض در می آورد.
در ادامه همین بخش فونتها موارد زیر را داریم.
از بخش TEXT SHADOW می توانید دور متن خود سایه قرار دهید. چند نوع سایه قابل انتخاب است.
از بخش FONT SIZE می توانید سایز فونت را بر حسب پیکسل تعیین کنید.
از قسمت LINE HEIGHT فاصله بین دو خط در یک پاراگراف را تعیین می کنید.

FONT STYLE به شما امکان کج یا مورب کردن متن را می دهد. همان ایتالیک کردن متن.
TEXT ALIGN نیز به شما این امکان را می دهد تا بتوانید متن خود را چپ چین، وسط چین، راست چین یا تمام عرض کنید. تمام عرض به این معنی است که تمام خطوط موجود در پاراگراف ها، دارای عرض یکسان باشند و به همین منظور، کلمات موجود در هر خط، ممکن است از اندازه نرمال خود عریض تر شوند تا هدف ثابت نمودن عرض کلی خطوط پاراگراف حاصل شود.
در ادامه نیز موارد زیر را خواهیم داشت.
از بخش TEXT TRANSFORM اگر متن شما به زبان انگلیسی باشد، می توانید تنظیم کنید که با حروف بزرگ نوشته شود یا با حروف کوچک. در زبان فارسی کاربرد ندارد.
از قسمت LETTER SPACING می توانید فاصله عرضی بین حروف موجود در یک کلمه را تعیین کنید. با اینکار حروف تمام کلمات موجود در متن شما، این فاصله را با یکدیگر خواهند داشت.
WORD SPACING نیز مانند گزینه فوق است البته با این تفاوت که فاصله عرضی بین دو کلمه را تنظیم می کند. کلمات موجود در متن شما، این فاصله را از یکدیگر خواهند داشت.

با استفاده از TEXT DECORATION می توانید زیر، بالا و روی کلمه مورد نظر خود خط افقی بکشید.
با کمک TEXT INDENT، میزان تورفتگی خط اول پاراگراف خود را از لبه کادر تعیین می کنید.
آخرین گزینه از بخش فونتها، WORD WRAP است. با استفاده از این گزینه می توانید تنظیم کنید که در صورت کوچک شدن عرض نمایشگر مخاطبین (دسکتاپ، موبایل و غیره) فونت شکسته شده و به خط بعدی منتقل شود یا خیر. با توجه به رسپانسیو شدن تمامی قالبهای جدید، استفاده از این گزینه دیگر کاربرد ندارد.

دکه دوم پلاگین مداد زرد، دکمه “Background” است. به کمک این دکمه می توانید پس زمینه عنصر انتخاب شده در صفحه را ویرایش کنید.
با کلیک بر روی دکمه Background Parallax می توانید به عنصر خاصیت ۳۶۰ درجه بدهید. این خاصیت فقط در قالبهایی که برای نمایش ۳۶۰ درجه طراحی شده اند قابل استفاده و مشاهده است.
از بخش BACKGROUND COLOR رنگ پس زمینه عنصر خود را می توانید انتخاب کنید. رنگهای پیش ساخته ای نیز در داخل دکمه های FLAT ،MATERIAL ،NICE ،PICKER وجود دارد که می توانید یکی از آنها را برگزینید.
با کلیک بر روی باکس خالی قسمت BACKGROUND IMAGE می توانید یک تصویر را به عنوان پس زمینه عنصر خود انتخاب نمایید. با کلیک بر روی UPLOAD می توانید یک تصویر را از کامپیوتر خود انتخاب و وارد سایت کنید و با استفاده از دکمه های GRADIENT و PATTERNS می توانید به ترتیب به عنصر پس زمینه ای با رنگ گرادینت دار و همچنین بافت دار بدهید.

در ادامه موارد زیر دیده می شوند.
با استفاده از قسمت BG. BLEND MODE می توانید تصویر و همچنین رنگی که برای پس زمینه خود انتخاب کرده اید را ترکیب نمایید تا به پس زمینه خاصی دست پیدا کنید.
اگر برای پس زمینه خود، تصویری انتخاب نموده باشید به کمک دستور BG. POSITION می توانید موقعیت قرارگیری تصویر را تعیین نموده و آن را تراز نمایید.
با استفاده از BACKGROUND SIZE برای تصویر پس زمینه خود می توانید سایزی در نظر بگیرید. دکمه Lenght طول تصویر را ثابت نگه می دارد و آن را مدام تکرار می کند تا کادر عنصر به صورت کامل پوشانیده گردد. دکمه cover تصویر را فیت کادر عنصر می کند. دکمه contain طول و عرض تصویر را به نسبت مساوی کوچک یا بزرگ می کند تا در کادر جا شود. سپس مدام تصویر را تکرار می کند تا کل باکس عنصر، پوشانیده شود.

از بخش BACKGROUND REPEAT می توانید به تصویر خود این اجازه را بدهید تا به منظور پوشانیدن کادر عنصر در راستای محور X یا Y تکرار شود یا اینکه اصلا تکرار نشود.
با کمک گزینه BG. ATTACHMENT شما می توانید کاری کنید تا تصویر پس زمینه در حین اسکرول صفحه نمایش به سمت پایین یا بالا، در جای خود ثابت بماند یا اینکه به همراه صفحه، حرکت داشته باشد. (البته در محدوده کادر عنصر)
در مقاله بعدی بقیه گزینه های موجود در پلاگین yellow pencil شرح داده خواهد شد. در پایان کار متوجه خواهید شد که با استفاده از این افزونه، زبان برنامه نویسی css را نیز تا حدودی یاد گرفته اید.